
Flutter的项目结构和资源的存放、使用(图像的适配、字符串的本地化和国际化、项目依赖)
目录:
1、存储不同分辨率的图片资源
2、存储String字符串资源
3、添加依赖
4、如何国际化和本地化?Flutter推荐使用intl实现
1、存储不同分辨率的图片资源
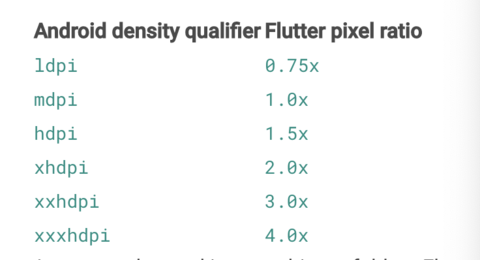
分辨率对应的资源格式
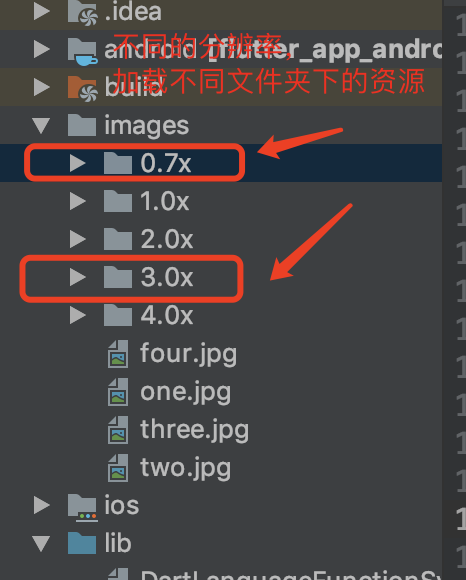
存储不同分辨率下的图片资源进行适配
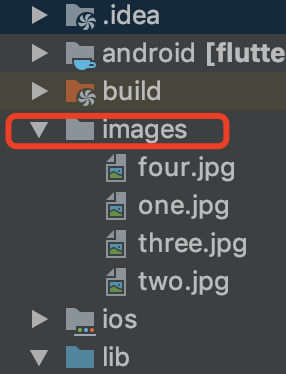
创建图像文件夹
在pubspec.yaml中引入图像资源
方式一:此种方式表示,引入images文件夹中所有的资源
assets:
- images/方式二:此种方式表示,引入images文件夹下的具体的某一资源
assets:
- images/one.jpg使用图像资源
Image.asset("images/one.jpg",width: 100,height: 100,),2、存储String字符串资源
Flutter目前没有专门的字符串资源系统。目前最佳做法是将字符串作为静态变量保存在类中,并从哪里访问他们。
class Strings { static String welcomeMessage = “Welcome to Flutter” ; } 使用
Text(Strings.welcomeMessage)3、添加依赖
虽然Android或IOS项目下有各自的原生依赖系统。但是,那些只是针对各不同的平台的依赖。
如果要实现Flutter项目的依赖,在pubspec.yaml文件中具体的依赖项。
4、如何国际化和本地化?Flutter推荐使用intl实现



